在 Flutter 中任何東西都是 Widgets !
因此就算是 Layout 本身也是 Widgets 的一環。
而其中包含上個章節所提到 Row 、 Column
以及這章節提及的 ListView 、 GridView ... 等 Widgets
那我們就從官方所提及的 Layout 開始上手吧!
![]()
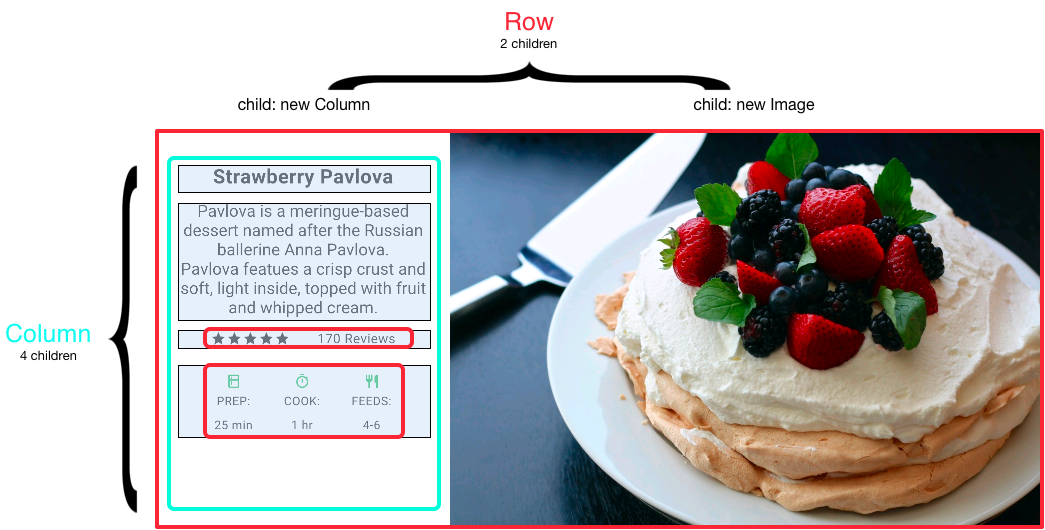
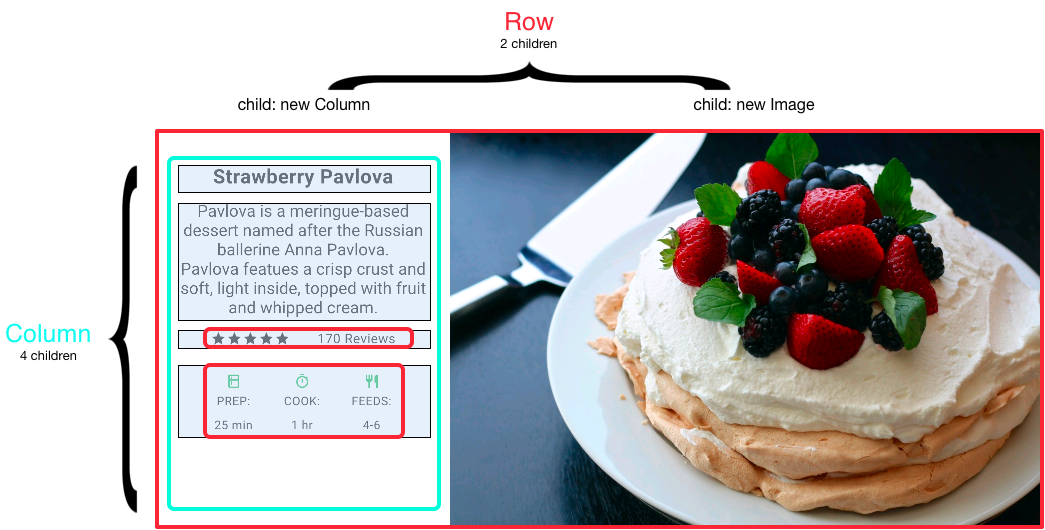
從官方的這張範例中,我們首先要學會由上至下切分。
可切分為:

而圖上的 Container 可視同為網頁開發中常用的 <div>
可讓我們為底下的 Widgets 加上各式各樣的描述,Ex. padding, margins, borders, background color... 等
接下來讓我們嘗試實作看看吧!
從昨天透過 flutter create <project_name> 所開啟的範例讓我們來修改 lib/main.dart 吧!
修改後程式碼
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Row(children: [
Column(
children: const [Icon(Icons.call), Text("Call")],
),
Column(
children: const [Icon(Icons.rocket), Text("Rocket")],
),
Column(
children: const [Icon(Icons.share), Text("Share")],
),
]),
),
);
}
}
效果如下,簡易的效果便出來了
當有多項 Widgets 要進行排列時,便可透過多個 Layout 及其他 Widgets 來達成效果

如圖上兩張圖片的內容便可透過 Row 及 Column 的相互交替使用來達成!
除了單純透過 Row、Column 及 Widgets 的組合實踐外
如果呈現的畫面要在 Material Design 的方式下呈現可以嘗試
ListTile 來替代 Row, ListTile 預設提供許多實用的參數供使用者呼叫
而在 Column 的方面則可透過 ListView 來取代
而其所帶來的方便性便是 當呈現的畫面超過整個屏幕時
可自動讓使用者透過滑動來查看整個列表
讓我們把話題回到 Row 及 Column 上,在這兩個 Widgets 中我們可以設定以下相關資訊
